

We talked about cascading style sheets (CSS), and navigation today, both topics not covered in the book. For CSS, check out w3schools' style sheet pages: tutorial and reference. We also talked about forms, which the book also doesn't cover very well. Again, check the w3schools and their forms page.
1. [CSS, 30pt] Take your poets pages from homework 3 (the main page and the thumbnail pages), and place copies of them into your homework 4 folder. The goal of this homework is to use CSS to improve the appearance of these pages. You are free to add any type of CSS you want, but you should in any case do the following:
if you don't have text on your thumbnail pages, add some text (to make formatting interesting)
(8pt) include at least two examples of an inline style on your main page; for example, if you have pictures in the text, you could use the margin-left, margin-right, etc. properties to make sure the pictures have the right distance from the text, or you could choose a special font for the poems; be creative;
(8pt) on your main page include a document-level style rule that changes the appearance of all your section headers (color, font, weight, variant, whatever works for you visually)
(7pt) on your main page include a document-level style class that you use on all captions of pictures (choose a different font family from the rest of the text, and a slightly larger size)
(7pt) create an external style sheet that sets at least the following properties for all five pages (and import it on all five pages using @import)
color of text, background color, font size and family
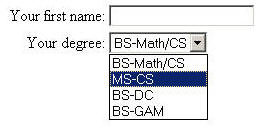
2. [Forms, 10pt] Write a simple form that prompts the user for their first name (name the input field "fname") and lets them select their CTI degree from a drop-down list with all degrees (name the select input field "degree"); don't implement all 30-so options for the degree, but simply pick 4 of them.
Do the layout of the form using tables, e.g. it could look something like this:

You can test the form, by setting the action to http://ovid.cs.depaul.edu/scripts/requestsniffer.asp.
3. [homework.html, 5pt] Remember to place your homework in the hw4 folder, and add a link to it on your homework.html page.